はてなブログにGitHubのコードを埋め込みたい。
やっとのことでGitHubで管理できる形になりました。
問題が解決すればまた別の問題がやってくるのが世の常です。
ブログ記事を書く際に記事にコードを埋め込む機会がたくさんあるのですが、プログラムを切ったり貼ったりする作業がとても面倒くさい。
ファイルがネット上に存在するのだから、うまいこと取得して埋め込んでくれてもバチは当たらないのに。
多分そんな機能が既にあると思うので調べてみます。
www.google.com
検索ワードが適切か否かは別として、役に立ちそうなページがいくつも紹介されています。
gistですか。
はてなブログに埋め込み機能があるのは便利ですが、リポジトリのファイルとgistは別の扱いなんですよね。
せっかくなので試しに埋め込んでみますか。
まずはGitHubからファイルをアップロードします。gist.github.com
用意できてますね。
次にはてなブログで新しい記事を準備します。
ブログ編集画面は右側にボタンが縦に並んでいると思います。
画像貼り付けたりタグを選んだりするボタンの下の方にプラスボタンがあります。

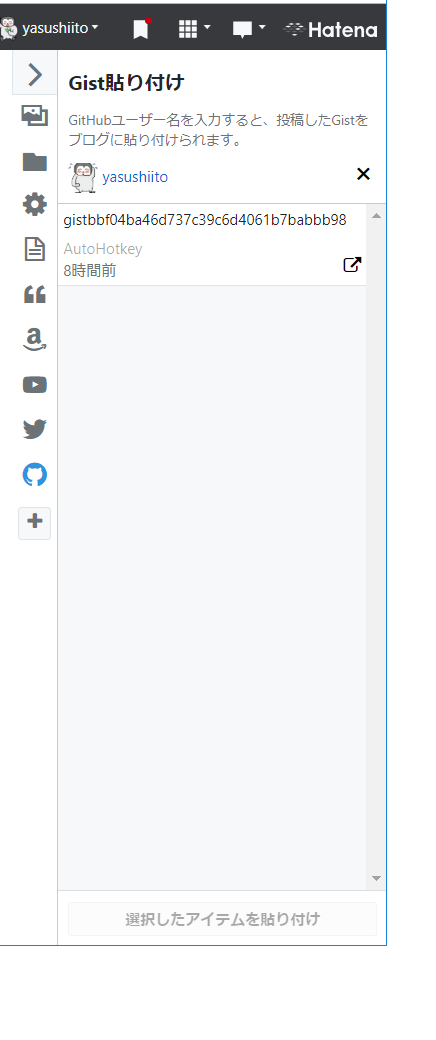
クリックすると利用可能なアイテムのリストが表示されます。
その中にgistの貼り付けがありますので、そこでGitHubのアカウントと関連付けてください。
GitHubのアイコンのボタンが表示されるので、クリックして投稿したファイルを選べばプログラムを埋め込むことができます。
シンタックスハイライトされているし読みやすいですね。
出力結果には満足していますがリポジトリにプッシュしたファイルを直接参照できないので労力の削減にも貢献してくれないですね。
こちらに同じ不満を持ったかたの解決記事がありました。
tomokiit.hatenablog.jp
埋め込みサービスを運用してくださっている方々がいらっしゃるということで良いのかな?
次のページの説明にある通り、ファイルの URL から埋め込み用のタグを自力で生成して表示してもらうんですね。
gist-it.appspot.com
ここは試しに貼り付けてみます。
2020年5月17日追記。
このブログを https 化したために動かなくなってました。
環境に応じて選択してください。
追記終わり。
問題ないですね。
野良サービスだと 何かの拍子に閉鎖するリスクがあります。
ある日突然埋め込んだソースコードの全てがバツ表示されて役立たずになってしまうかもしれないと考えると二の足を踏んでしまいますが…。
英語情報も含めて追加で検索してみましたところ、やはりこれを紹介していました。割と広く利用されていると考えてもいいのかな。
GitHub本体が対応してくれればベストなのですが。
これでリポジトリで管理されているプロジェクトのファイルを日記で参照しながら説明できるようになりました。
その際の注意点が一つ。
参照するファイルをマスターブランチにしてしまうと度重なる修正によって記事の内容と一致しなくなる恐れもあります。
これは留意しておく必要があるでしょう。